Webhooks
Pragma Edge webhooks (PEW) is a solution for lightweight real-time, Event-driven API. PEW can be thought of as a type of API that is driven by events rather than requests. Instead of one application making a request to another to receive a response, a webhook is a service that allows one program to send data to another as soon as a particular event takes place. With web services becoming increasingly interconnected, webhooks are seeing more action as a lightweight solution for enabling real-time notifications and data.
Some use cases for Pragma Edge Webhooks are Real-time notifications, Real-time Data Integration, Send Mobile Notifications, new email list subscriptions and subscriptions to a CRM system, and updating logistics transaction status messages.
Lightweight Data Sharing — Pragma Edge Webhooks is easier to set up and less resource-intensive. Unlike creating an API, which can be complex, implementing a webhook only requires setting up a single POST request, establishing a URL to receive the data, and then processing the data once received.
Data Validation, Enrichment, Conversion — PEW offers Data Validation to validate the format and conditional data elements. Enrich the data before the Data is sent to the target API, any to any data format conversation.
Visibility, Alerting, and Reporting — Pragma Edge PEW offers end-to-end visibility of events processing, alerting when the endpoints are down, ability to auto-retry the events. Various data level reports are available to present the reports by endpoints, date range, and errors.
Scalable — The solution is scalable to process over 100 million events per day, with 99.99% availability of the platform.
Security: Provides data level encryption for the Payload and has integrations with OKTA, SAML, and other standards required for the enterprise.

Pragma Edge Webhooks offer
Are quick to set up
If an app supports webhooks, they are easy to set up through the server app’s user interface.
Automate data transfer
The payload is sent as soon as the specified event happens on the server app.
Eliminate the need for polling
This saves resources for the client application.
Are good for lightweight, specific payloads
Webhooks rely on the server to determine the amount of data it sends, leaving it to the client to interpret the payload and use it productively.
Webhooks - FAQ's
Webhooks are typically used to connect two different applications. When an event happens on the trigger application, it serializes data about it. It sends it to a webhook URL from the action application – the one you want to do something based on the data from the first application.
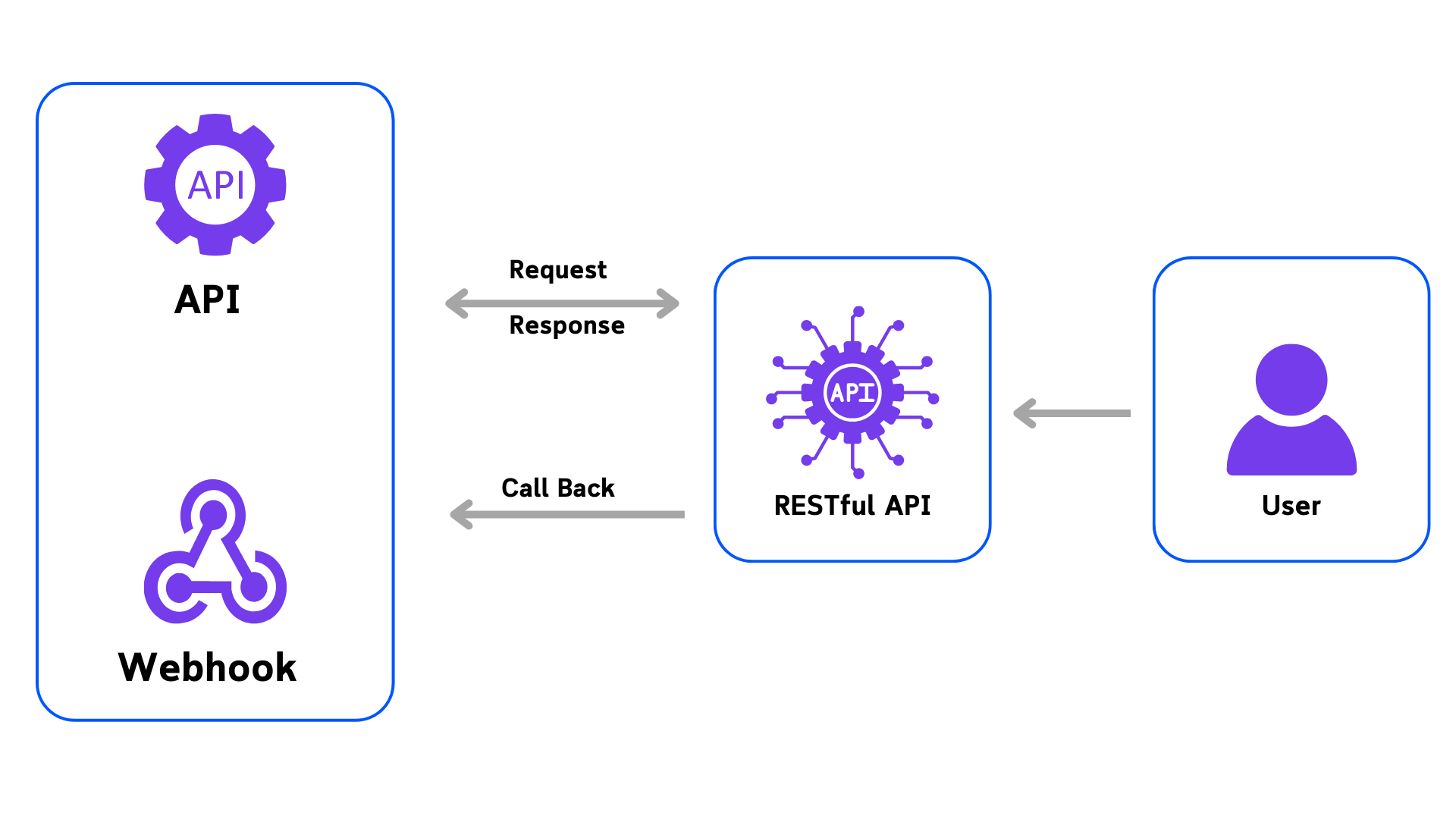
A webhook is an HTTP-based callback function that allows lightweight, event-driven communication between 2 application programming interfaces (APIs).
To sum it up, webhooks are a kind of mini-APIs that provide data communication one-way. In contrast, APIs enable bi-directional data communication between different applications, but there are other aspects in which APIs surpass webhooks.
An API is a set of definitions and protocols for building and integrating application software. Communication between APIs is sometimes referred to as a contract between an information user and an information provider— establishing the content required from the consumer (the call) and the content required by the producer (the response).
To set up a webhook, the client gives a unique URL to the server API and specifies which event it wants to know about. Once the webhook is set up, the client no longer needs to poll the server; the server will automatically send the relevant payload to the client’s webhook URL when the specified event occurs.
- Eliminate the need for polling.
- Are quick to set up.
- Automate data transfer.
- They are good for lightweight, specific payloads.